Peity è un piccolo plugin jQuery che converte il contenuto di un elemento HTML in un semplice grafico a torta, a linee o a barre.
Peity genera mini grafici da inserire inline direttamente nell’html della pagina. Il piccolo plugin traduce i valori contenuti nell’elemento html in grafici. Quindi, se vogliamo un grafico a torta, all’interno di un elemento DIV o SPAN inseriamo 1/10 per vedere uno spicchio sottile, oppure 20/20 per vedere una torta completa. Per i grafici a linee o a barre, dobbiamo invece specificare una serie numerica, come per esempio: 10, -20, 3, 0, 11.
Per iniziare
Inserire Peity nei nostri progetti sarà semplicissimo. Scaricate il plugin jQuery e includetelo nell’header della vostra pagina:
<script src="jquery.peity.min.js"></script>
Create l’elemento o gli elementi html dove dovranno essere visualizzati i mini grafici
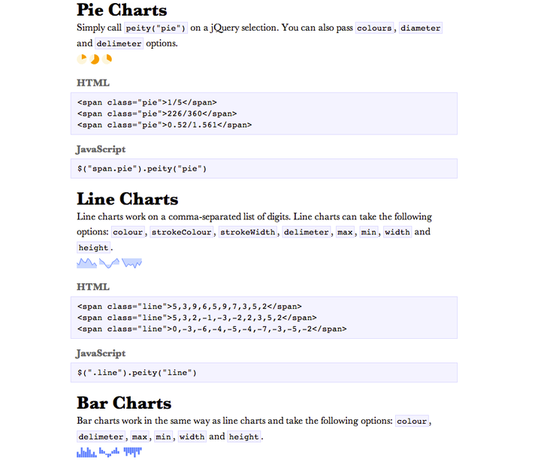
<span class="pie">1/5</span> <span class="pie">226/360</span> <span class="pie">0.52/1.561</span>
Infine applicate il plugin agli elementi html lanciando questo semplice comando:
$("span.pie").peity("pie")
Chiaramente Peity è personalizzabile, nei colori, nelle dimensioni dei grafici, nello spessore del tratto, ecc. Il plugin è open source e compatibile con questi browser: Chrome, Firefox, IE9+, Opera, Safari.
Demo
Ho provato ad utilizzarlo e questo è il risultato (dovete premere il pulsante play per eseguire il codice che vedere).
Potete giocarci pure voi, modificando l’esempio qui sopra (premendo il tasto +).