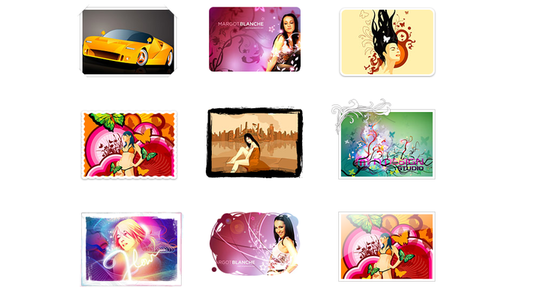
Oggi vi segnalo un utile tutorial che vi mostra come “incorniciare” le immagini sulle pagine del vostro sito web. Il risultato è veramente sorprendente.
Come spiegato nel tutorial, l’operazione è molto semplice ma il risultato è veramente molto efficace. Oltre alle cornici, l’articolo spiega come sovrapporre un testo o un’icona. Il trucco consiste nell’aggiungere uno “<span></span>” all’interno del contenitore che include il tag immagine. E’ possibile ingegnerizzare l’aggiunta dello “span” creando uno script jQuery, sempre spiegato nel testo dell’articolo.
Una demo vi mostrerà il risultato finale. Potete inoltre scaricarvi la demo e riutilizzare gli script e le cornici già pronte all’uso.