Un modulo web ben fatto quando viene compilato e sottomesso devo mostrare all’utente l’indicazione di attesa dovuta all’invio dei dati al server. Con Ladda, abbiamo già a disposizione bottoni con l’indicatore di caricamento e sono pronti all’uso.
Oscurare il form oppure renderlo opaco, disabilitare gli elementi oppure nascondere il modulo inviato. Queste operazioni sono prassi per chi sviluppa siti web. Come tutte le operazioni ripetitive, c’è chi ha inventato il modo per risparmiare tempo.
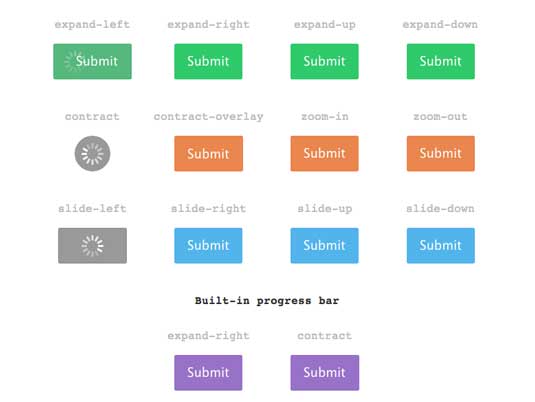
Con Ladda possiamo creare bottoni che, una volta premuti, mostrano al loro interno un indicatore di caricamento. Sul sito ufficiale del progetto, troviamo una breve ma efficace descrizione:
A set of buttons which merge loading indicators into themselves to bridge the gap between action and feedback
A scatenare la visualizzazione dell’icona di loading all’interno del bottone ci pensa una semplice direttiva javascript:
Ladda.bind( 'input[type=submit]', { timeout: 2000 } );
che rende di tipo “Ladda” i bottoni submit con un timeout di scomparsa di 2000 millisecondi. Inoltre viene fornita una semplice API, documentata nel sito del progetto, per gestire manualmente il comportamento del bottone.
La compatibilità è garantita sui browser moderni come Chrome, Safari, Firefox e IE 9+.