La nuova sensibilità nel costruire interfacce utente amichevoli fa nascere la necessità di componenti web sempre più evoluti.
Sarebbe comodo quindi che l’html estendesse i suoi markup di input con altri tipi di dato. Perchè non avere un input per il calendario, o un sistema per caricare via drag&drop i file, o un color picker per scegliere i colori? Seguendo il detto “dove manca natura, arte procura“, finchè mancheranno nativamente questi markup, dovremo accontentarci di crearli.
Selectize.js reinventa il dropdown, estendendolo con molteplici caratteristiche che il markup <select> attualmente con contempla. E’ vero, assomiglia a Chosen, Select2, e Tags Input ma ha alcune altre caratteristiche che la rendono migliore rispetto alle concorrenti.
Quante volte, per esempio, avete avuto bisogno di un componente per l’aggiunta di tag ad un articolo? Oppure un sistema di autocompletamento in stile facebook? Oppure una tendina con elementi divisi su colonne o caricati via ajax?
Selectize.js riesce a fare questo e molto altro. La libreria javascript necessita di jQuery, pesa solo 7KB ed è distribuita solo licenza Apache 2.0. Tra le caratteristiche troviamo:
- Skinnabile — E’ personalizzabile perchè viene fornito un foglio di stile in LESS e le patch per renderlo compatibile con Bootstrap 2 e Bootstrap 3.
- Codice pulito e API documentate. Possibilità di sviluppo addons attraverso il plugin system messo a disposizione.
- Cursore tra gli elementi. L’ordine a volte è importante. Usa i tasti left e right per muoverti tra gli elementi.
- Seleziona ed elimina molteplici elementi in un colpo solo — Semplicemente tenendo premouto option su Mac o ctrl su Windows per selezionare gli elementi.
- Díåcritîçs supportato — Ottimo supporto internazionale.
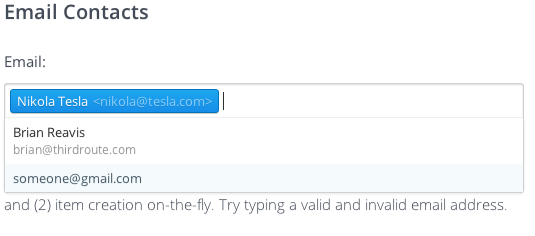
- Creazione elementi — Permette agli utenti di creare elementi al volo.
- Caricamento dati remoto (AJAX) — Quando hai tanti elementi da caricare è meglio delegare il server nel fornire i dati dopo che l’utente ha iniziato a scrivere i primi caratteri.
Come è indicato sul sito del progetto:
The goal is to provide a solid & usable user-experience with a clean and powerful API.
con l’uso di Selectize.js l’esperienza utente sarà notevolmente migliorata, rendendo felici l’utente e il proprietario del sito.