Tag: bar chart
-
Creare mini grafici in HTML e Javascript, con Peity

Mick
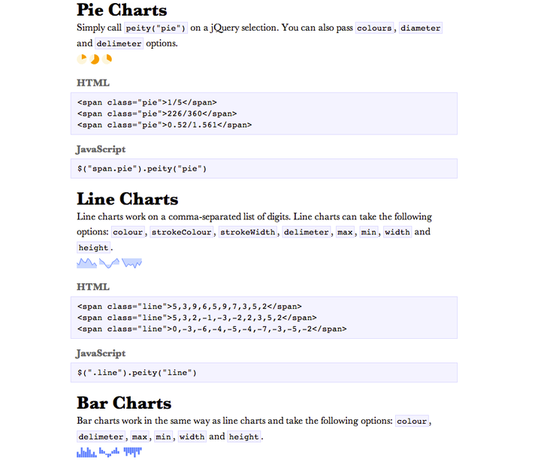
Peity è un piccolo plugin jQuery che converte il contenuto di un elemento HTML in un semplice grafico a torta, a linee o a barre. Peity genera mini grafici da inserire inline direttamente nell’html della pagina. Il piccolo plugin traduce i valori contenuti nell’elemento html in grafici. Quindi, se vogliamo un grafico a torta, all’interno… Read more