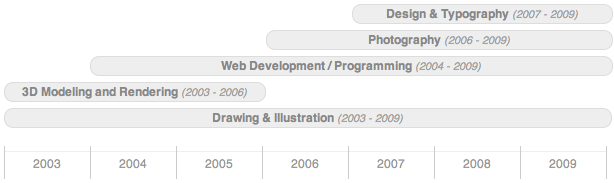
Oggi vi segnalo questo ottimo articolo che vi mostra come creare una timeline utilizzando semplicemente una lista non ordinata di elementi opportunamente impaginata con un foglio di stile. Questo è il risultato, una rappresentazione semplice e lineare con un utilizzo estremamente minimale di markup HTML:
Ogni elemento della lista è posizionato in modo assoluto all’interno del suo contenitore. Non esiste un sistema automatico, per cui è necessario calcolare la dimensione di ogni barra e la sua posizione (magari si potrebbe pensare ad uno script PHP che potrebbe calcolare in automatico questi dati).
Oltre alle barre degli eventi, c’è sotto l’asse orizzontale che posiziona nel giusto contesto temporale la timeline. Anche questo righello è creato via CSS impaginando un’altra lista non ordinata di elementi.
Con poche righe di codice si possono ottenere grandi risultati, senza dover impazzire con oggetti flash o plugin jQuery. Se qualche lettore ha la voglia, potrebbe implementare il wrapper PHP che genera il codice HTML con i valori di larghezza e posizionamento delle barre. E’ un’ottima idea per un buon articolo di successo!