Tag: github
-
Logo gratuiti, ma solo per progetti Open Source

Se hai un progetto open source e non hai il logo, questa è la tua occasione per ottenerlo! Read more
-
Hacktoberfest 2017: ultimi giorni per avere la t-shirt gratis

Nel mese di ottobre Digital Ocean e Github regalano a migliaia di persone di tutto il mondo una t-shirt per l’Hacktoberfest 2017 . In questo articolo vi vorrei spiegare come ottenere una t-shirt anche se non avete mai scritto una riga di codice. Read more
-
Come guardare in streaming i film di Piratebay

Tra i repository di Github più trending di questa settimana troviamo una simpatica utility in javascript per automatizzare lo streaming dei film disponibili su Piratebay. Read more
-
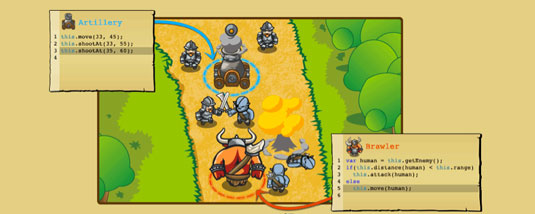
Imparare Javascript giocando con CodeCombat

Imparare giocando: questa è la filosofia di molti giochi che si stanno diffondendo sempre più in rete. Dopo aver visto nell’articolo precedente Duolingo, un gioco per imparare l’inglese, ora è il turno di CodeCombat un gioco per imparare Javascript. Read more
-
Multiple Filter Masonry, un’estensione javascript per filtrare gli elementi

Un’estensione all’ottimo plugin di DeSandro, Masonry, per filtrare gli elementi in tempo reale attraverso campi di tipo checkbox. Read more
-
Piecon, una progress chart nella favicon

Sulla scia dell’articolo precedente, vi segnalo questo bel progetto su github che permette di personalizzare la favicon rendendola una progress pie. Piecon è una piccola libreria javascript che permette di trasformare la propria favicon in un grafico a torta, soluzione che risulta ottimale per modellare lunghi download o moduli a step (wizard). Sul sito del progetto… Read more