Tag: css
-
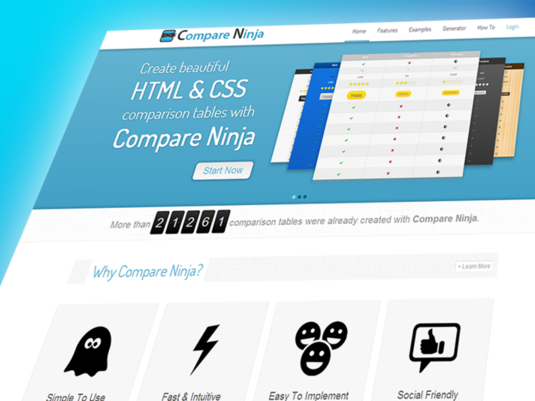
Come creare tabelle online

Un servizio web utile per chi non ha dimestichezza con il codice HTML. CompareNinja crea tabelle comparative online per essere poi utilizzate sui propri siti web. Read more
-
Cornici alle vostre foto, semplicemente con i CSS

Oggi vi segnalo un utile tutorial che vi mostra come “incorniciare” le immagini sulle pagine del vostro sito web. Il risultato è veramente sorprendente. Read more
-
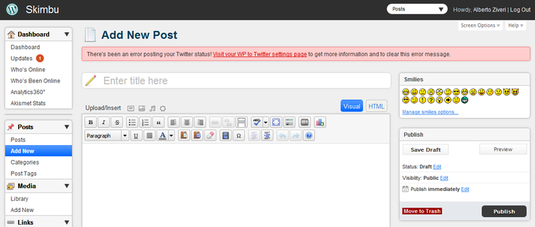
CleanAdmin: come avere un’interfaccia più pulita per il tuo blog

Molte energie degli sviluppatori vengono spese per creare nuovi temi e plugin per la parte pubblica dei blog di WordPress. CleanAdmin è invece un plugin che migliora l’aspetto grafico del back office di WordPress. Read more
-
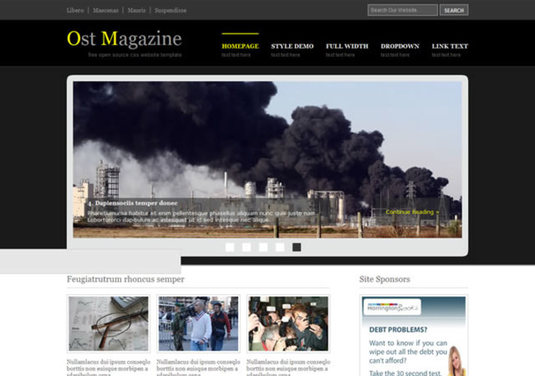
40 template web da scaricare

Se siete alla ricerca di un template web per sperimentare le vostre conoscenze o semplicemente per utilizzarlo nei vostri siti web, oggi segnalo questa aggiornatissima raccolta di 40 template gratis scritti in xhtml e css che andranno sicuramente a soddisfare le vostre esigenze. Read more
-
101 template gratuiti: CSS, XHTML, ottima qualità e belli da vedere
1st Web Designer ha raccolto una lista di 101 template grafici per siti web già pronti all’uso, codificati in XHTML e CSS validi e di ottima qualità, anche se personalmente continuo a preferire quelli di ThemeForest. Sono tutti completamente gratuiti anche se per conviene sempre dare una letta alla licenza applicata per eventuali link da mantenere… Read more
-
L’arte dello scrivere il codice a mano (per webdesigner)
E’ chiaro che l’epoca degli editor visuali per HTML è tramontata e si è affermata con chiarezza che l’unico sistema per codificare un sito web è scriverlo a mano, magari con il blocco note. Il blog di SohTanaka è stato creato proprio per chi sviluppa siti web a mano. Read more